Crumpets! Tea time! WordCamp London 2019 (yes, WC London was in May, so yes this post is very delayed, but better late than never, amirite?) was so fun – it was great meeting and catching up with so many awesome WordPress-ers! And, I know that organizing a WordCamp is no small feat so shoutout to all the organizers!

Pearly Kings and Queens Wapuu! Cute!
My major passion these days is the JAMstack, which is all about the potential of modern websites. So, I was thrilled to be able to speak about my fave topic at WordCamp London.
The term JAMstack was coined by Mathias Biilman, the co-founder of Netlify, to contrast more ‘modern’ approaches to web development with the LAMP stack we all know very well. JAMstack refers to the serverless, database-less stack comprised of Javascript, APIs and Markup.
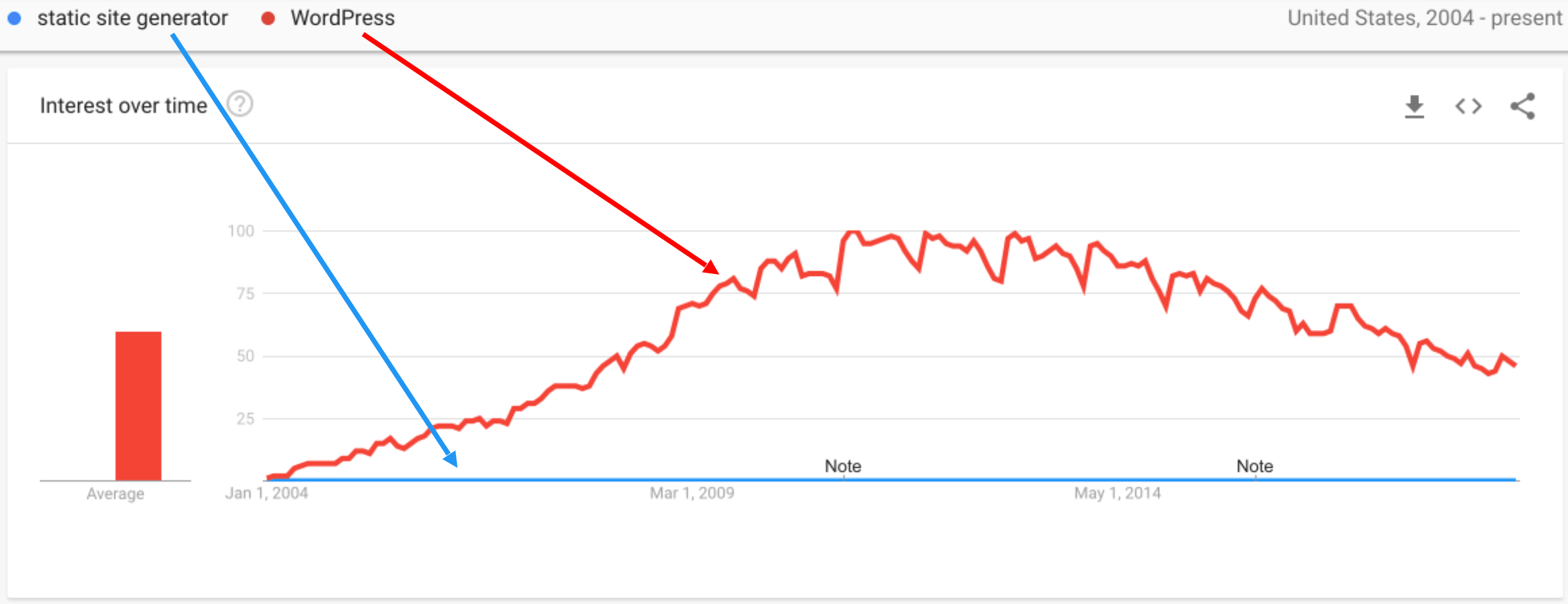
Interest in the JAMstack is growing, and many feel that the JAMstack approach to web development, which in many ways is faster, more secure, and offers greater stability than the traditional stack, is the future of the web. But it also has many drawbacks and issues.
In my talk we looked at the JAMstack to understand what it is and what it offers, and to see the progression of approaches to web development, the pros and cons of the various methodologies, and where WordPress fits in with it all.
You can watch my full talk here (starts at 2hrs 2min):
In case you prefer reading, here’s a recap:
In the beginning
Circa 1999, websites consisted of HTML and CSS and it was pretty simple and we called them static websites. And it was the era of Geocities. If you miss it, you can still look through an archive. Oh the ugliness! Oh the nostalgia!
I even looked back at the first site I built for my web agency – which was static. It was easy to build but when we built static sites for clients, it was seriously problematic. Our clients would be all “Change my site. Add this comma”. That was obviously not a great way to work so I looked for a content management solution and started using WordPress, which let our clients edit their own sites, thank goodness.

WordPress is built on LAMP architecture. And it’s getting old. And slow.
A LAMP Stack consists of the Linux operating system, the Apache HTTP Server, the MySQL relational database management system, and the PHP programming language.
The browser requests. The PHP processes the request. The database is queried. Content appears on the page. Tada!
That worked for a while.
But you’ll never believe what happened next.
Websites got heavier. And heavier. And heavier!
Images. Lots and lots of images. And tracking codes. And Javascript.
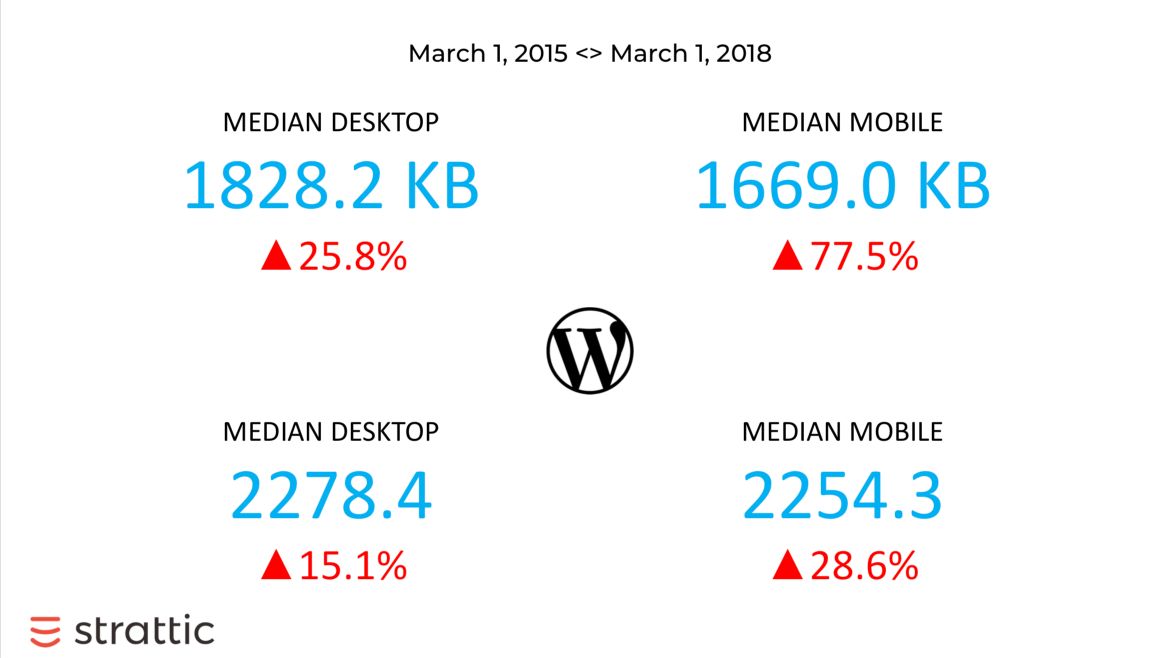
Here’s a look at the increase of webpage size since 2015:

From March 2015 to 2018, median desktop webpage size increased by 25.8% and median mobile webpage size increased by 77.5%
And, if you look specifically at WordPress sites, they suffer from bloat even more:
Median desktop webpage size increased by 15% but notice that the median is way higher than the average webpage and median mobile webpage size increased by 28.6%.
So yeah, websites are heavy. And the LAMP stack and all its processing and querying certainly doesn’t help.
Lots of people are trying to find solutions to deal with this by using caching and speed-related plugins. Just take a look in the WordPress plugin repository, you’ll find pages and pages of plugins trying to help with this issue. But all these solutions are difficult to configure and can only get a site so far.
What about AMP? Doesn’t that solve all our problems?
I’m referring to AMP, Google’s Accelerated Mobile Pages project that is trying to help websites load really fast on mobile.
But, in order to do that, AMP is pushing a new web format on people. But, do we really need to adopt yet another web format when the old web format is the standard and doing just fine? And the caching bit is not great – Google caches your site on THEIR servers and serves it up from there, which means you no longer have complete control over your valuable web property.
One of the things that I’ve always championed is owning your own content and not putting all your hard work into third-party services like social networks. Your website is the one place on the web that you can completely own and control.
But with AMP and Google’s caching, it’s no longer the case! I’m not the only one who feels this way about AMP – tens of web professionals put together a letter about Google AMP addressing these issues.
It’s better for the web if we find a different solution rather than allowing Google control our content. The web is not, and should not be, just Google. <rant over>

Website security is also getting harder
Every day another plugin needs to be patched due to security vulnerabilities. In fact, the majority of web hacks are due to outdated plugins. Hopefully you’re updating and patching quickly, otherwise you’re leaving a window of opportunity for hackers.
The vast majority of website owners and managers aren’t aware of the ongoing updates that need to be made to plugins or WordPress core, or are aware but aren’t updating because they think it’ll break their site, or lack the time and resources to take care of it.
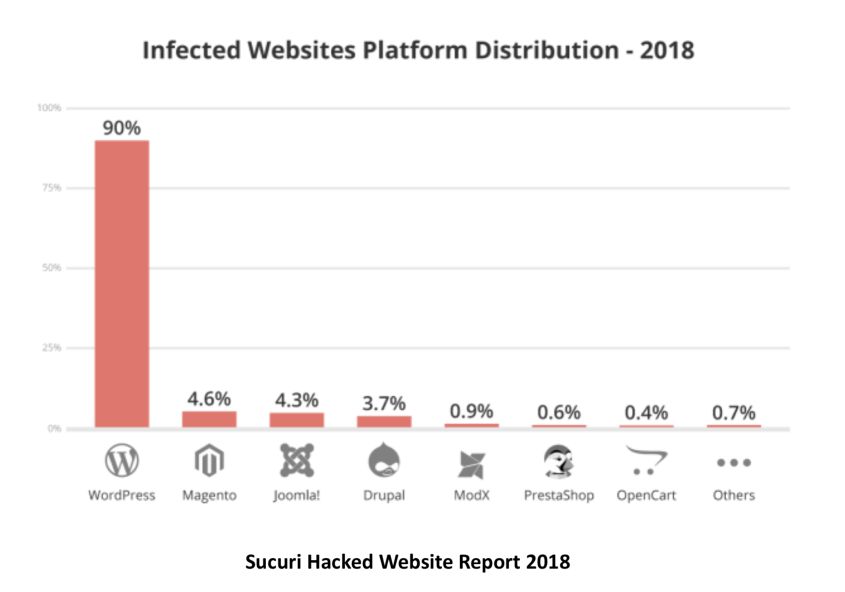
Looking at the website hack report from Sucuri, WordPress has a scary 90% of hacks out of the sites that Sucuri scans and analyzes.

There are tons of WordPress security plugins out there, like Sucuri, trying to solve this problem, but from my experience, none have been totally successful in securing WordPress.
Scaling WordPress is also a major challenge
If you’re running a site and there’s a traffic peak or there’s a Ddos attack, it’s definitely a challenge to keep your site running quickly, or to even keep it up and running at all. It’s hard for most people to know how to handle these peaks of traffic. This shouldn’t be a barrier of entry. You should get excited about tons of traffic, not scared that it’ll take down your site.
So let’s talk JAMstack. The stack formerly known as static.

JAMstack is a term created by Matt Billman, the founder of Netlify, because the term “static” doesn’t represent what a static site can do since it can have dynamic functionality, thanks to modern javascript, CSS, etc.
JAMstack is Javascript, API, and Markup
Netlify promotes the concept of developing websites that are basically just frontend. The site gets its content through APIs, its dynamic functionality via Javascript, and its content is presented using Markup.
Static site generators are the next big thing
I remember being so jealous when, a few years ago, Smashing Magazine migrated their site to Netlify to benefit from the JAMstack. Back then, there weren’t as many options as there are now. Even though it took them around two years to complete the migration, they made the case that it made their site faster and more secure, and was therefore worth it.
Vitaly, the founder of Smashing Magazine, said:
“With a proper CDN, full HTTP/2 support and service workers in place, last year we managed to beat the performance results we had so far. However, even with a fancy nginx build, the performance we could get with a pre-built website enhanced with JavaScript was nothing short of breathtaking. ”
Even though Smashing Magazine has a DevOps team dedicated to making their site fast and secure, they still couldn’t achieve the performance results that they got when they moved to a JAMstack, static site architecture.
Four Main Advantages of JAMstack

- Faster webpage speed because:
🚀Every page is pre-rendered
🚀PHP doesn’t have to process
🚀You don’t have to query the database
🚀No underlying processing server which could have loads on it - More secure!
No vulnerable endpoints like in the LAMP architecture where everything usually needs patching on an ongoing basis – database and server’s OS, PHP, etc. These patches just don’t exist in the world of JAMstack since it’s 100% database-free. - Highly scalable (infinitely scalable)
When you’re only serving up static assets that don’t involve any processing, you can scale them almost infinitely since it uses much fewer resources. Tom Greenwood, from Wholegrain Digital, gave a talk about the environmental impact of the web, so by using less resources it’s also better for the environment. - Cheaper
There are many free and low-cost services for hosting static sites. These costs can add up if you get a lot of traffic but it’s much less than standard, traditional hosting.
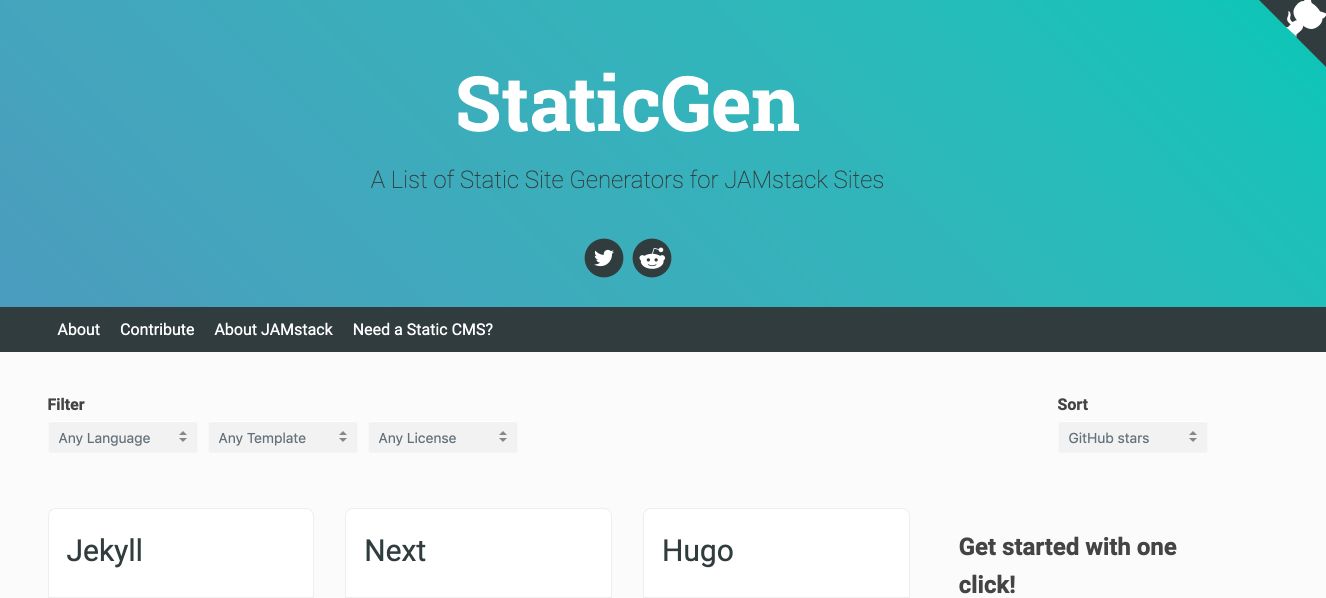
All the static generators!
Static site generators are platforms that allow you to create page templates and then run a build process that generates all the pages on your site.

There are tons of static site generators out there, with new ones popping up nearly every day. Netlify put together a directory of static site generators of 199+ options. PS you gotta love the names – CousCous, PieCrust2, Pretzel, etc. How to decide?!
Some of the most popular static site generators are Jekyll, Hugo, and Gatsby with Gatsby being the most popular right now.
Hosting options for static sites
Here are some services around static site generators that you can use to host your static website
- Netlify: hosting and supplementary services
- Github pages: free tier for hosting
- Gitlab pages – free tier for hosting
- Serverless: A serverless framework, not exactly hosting
- Firebase
- AWS: pay-per-use serverless hosting
Handling dynamic functionality by using APIs
Since static sites are…static, they need a way of handling dynamic functionality such as forms, comments, and search, which typically require communicating with a database. That’s where the API part of the equation comes into play. There are lots of amazing solutions out there, so you can really get all of the functionality you need from third-party solutions. We are so excited about all the options that we started putting together a directory of static-friendly tools and continuously add new ones.
Here are some examples:
Forms
There are lots of third-party form solutions that would work with a static site such as Formbackend, Wufoo, Typeform, etc.
Search
There are many static-friendly search solutions out there such as Algolia, Swiftype, and AddSearch that index your site and store the data on their servers.
Comments
For comments, you can use third-party services such as DIsqus or Facebook comments. There are also Open Source commenting platforms like Juvia that let you outsource commenting to an external system so that you don’t have to build your own.
If it’s so great, why isn’t everyone using JAMstack?
JAMstack is the bee’s knees (in my humble opinion) but there’s definitely some challenges that might prevent people from adopting this approach:
- Static site generators require using the command line. There are some CMSs that you can connect to your static site generator but they’re much more limited than what WordPress has to offer.
- There can be a long build time – it could take hours. This could get in the way of frequent publishing or making quick changes. If you make a change on one page, you’d need to re-publish your entire site and wait for it to finish before you can make another change.
- No multi-author capabilities
- Complex to develop: Developer skills required
- Limited plugin and theme ecosystem. As opposed to WordPress, where there are over 50,000 plugins and millions of themes and theme builders like Elementor.
- People like what they’re used to (aka WordPress). WordPress has been around for over 15 years now, and there are millions of people that feel comfortable adding content in WordPress and don’t want to learn a new tool, so they are less excited about JAMstack.
JAMstack sounds cool, but I can’t abandon WordPress. Now what?
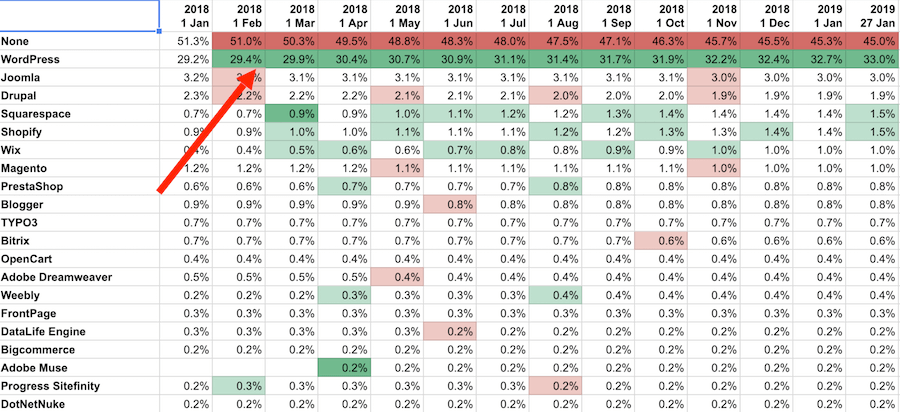
WordPress has passed the threshold of powering over one third of the web. Go WordPress! WordPress consistently grows and there aren’t any CMSs that come close to WordPress’s growth.

CMS market share: a numbers analysis by Joost de Valk
But, WordPress is showing its age – and growth and interest are slowing down.

Many feel that they have to use WordPress because it meets many of their needs and therefore is still the best tool out there, while others, like Chris Earls, feel like they have to because there isn’t a great alternative at the moment 🤔.
(1/2) I finally accepted that WordPress has won when it comes to content management for most marketing websites. That may seem like stating the obvious, but I've observed and tried so many services and tools that are looking to unseat WordPress.
— Chris Earls (@cearls) March 20, 2019
(2/2) I've looked for every reason not to use it, but it's tough to beat WordPress' portability and extensibility. With that being said, I will continue to look for creative ways to use it by deploying static with services like @hardypress or as a headless CMS.
— Chris Earls (@cearls) March 20, 2019
So, the challenge we face is to see how to resolve the disadvantages of WordPress (slow, vulnerable, challenging to scale), and bring it into the modern web (fast, secure, scalable).
Here are a few options.
Option 1 for using WordPress & JAMstack: Headless CMS using WP REST API

One way to make WordPress more modern is to use WordPress’s REST API, which turns WordPress content into an API, by sending and receiving JSON objects, which makes that content portable beyond WordPress.
Headless CMS

One way to make use of the REST API is to go with a headless CMS approach, where WordPress would continue to be your Content Management System, and then the REST API would push the content through a frontend like React or Angular to an app or a CDN, or wherever you want.
This approach can be simply put as: API only. UI everything. Once it’s in an API format, you can do whatever you want with it.
Pros of Headless CMS 👍
- Flexible: There are tons of possibilities of what you can do with a site’s content such as using any framework (ex. React, Angular) , any technology (ex. app, CDN), any static site generator (ex. Netlify, Hugo, Gatsby), and any static hosts and tools (ex. Netlify, Zeit)
- Portable: You can push your site’s content into any front-end
- Fast: The live, public site would be a fast pre-rendered static site, app, etc.
- Secure: Decoupling the public-facing site from the CMS makes your site not have any of the vulnerabilities that a standard WordPress site would have by being completely database-free
- Scalable: Using static sites means that it can be infinitely scalable
- Future-proof: It’s portable format can be pulled into any front-end. As long as JSON is being used…
Cons of Headless CMS 👎
- High barrier of adoption – much harder to develop and configure
- Vendor lock-in: Since you can have any frontend, it’s not as easy to bring your project to a different developer. WordPress sites are more or less standard in terms of how the front-end is done, but the Headless CMS approach can use many different tools so it’s harder to find developers that are proficient in all of them
- Limited plugins: Only a handful of WordPress plugins can be utilized and even then, a lot of additional configuration is required
- No themes: Since all the content is getting sent via API format, and not the rest of your WordPress site, you wouldn’t be able to use WordPress themes to display your content
- No live preview. There are some workarounds but it’s not so simple
- Not great for frequent content updates: Generating a static site can take a long time depending on how big your site is.
- WP Rest API which might not catch all your content to send to the front-end
Gatsby WordPress Themes

If you use WordPress as a Headless CMS, a new project, Gatsby WordPress Themes, could save you tons of time by providing you with a Gatsby theme based on popular WordPress themes. This approach makes it easier to use WordPress to manage your site and Gatsby to deploy your site to a React front-end. There are a few simple themes so far, but there’s a lot of interest, so I think this may grow quickly.
Pros of Gatsby WordPress Themes 👍
- Modern web app
- Fast, pre-rendered websites
- Secure: static site, no database
- Scalable: serving static files can be infinitely scalable
Cons of Gatsby WordPress Themes 👎
- Tied into the provided themes
- Barrier to entry: requires developer skills
- Long build time for every site change
- No live preview
- Depends on WP Rest API which might not catch all your content.
- Limited plugins: Only a handful of WordPress plugins can be utilized and even then, a lot of additional configuration is required.
Option 2 for using WordPress & JAMstack: WordPress Static Site Generator Plugins
There are two WordPress plugins that can help you generate a static version of your site: Simply static and WP2Static

WP2Static has been updated more recently and has more settings and options for where you can deploy your site to. The way it works is that you Install the plugin on a WordPress site in a subdomain or subdirectory or even locally, and then the plugin will deploy a static version of your site to your public-facing URL (www.mysite.com) via Netlify, S3, Github pages, FTP, etc.
Pros of WordPress Static Site Generator Plugins 👍
- Low cost: You can run WordPress locally and deploy a static version of your site to Netlify (or similar) which has a free tier which means you can have a free site running
- Easy to install a plugin
- Use WordPress as usual and then just deploy when you’re ready
- Deploy to any static hosting of choice
Cons of WordPress Static Site Generator Plugins 👎
- Potentially requires developer skills – there are configurations that some people won’t understand
- Huge load on the server that’s generating the static site: If you put the original WordPress site on a shared server (ex. GoDaddy, Siteground) and it’s big enough that it creates significant load on the server, they might shut it down
- Full publish can take a long time like a static site generator: Depending on how big your site is, generating a static version of your site can take a while.
- Redirect support is questionable. It’s very likely that your redirects won’t work.
- You’ll need to replace the contact forms, comments, search with a third-party solution (ex. Disqus for comments, Algolia for search, TypeForm for forms)
- No support for Ajax functionality (typically used for Load More functionality)
Option 3 for using WordPress & JAMstack: WordPress as a Static Site Generator on Serverless Hosting

Yet a third way to benefit from WordPress and JAMstack is to use a platform that will turn your WordPress site into a static site and put it on a serverless architecture, like Strattic. The way that this platform works is that you use your WordPress site as usual and then click a button which deploys a static version of your site (HTML, CSS, Javascript) to a CDN, making the static site pre-rendered and super-fast (everywhere).
This approach makes it easy to democratize publishing since it outputs the best version of a WordPress site without the need for a team of developers. All it takes is a click of a button and BAM! your public-facing site is now static. And, in the case of Strattic, you’d also get HTTP/2, Gzip, serverless forms, Algolia-integrated search, and ultimate security since there’s no database on the static site.
Pros for using WordPress as a Static Site Generator on Serverless Hosting 👍
- Fast, pre-rendered website (static files served up through a CDN)
- Continue using WordPress as usual
- No barrier to entry: no developer knowledge needed. Just a click of a button.
- Secure: no database to hack
- Scalable: static pages can scale infinitely
- CDN: makes your site fast everywhere
- HTTP/2 and Gzip for additional speed increase
- SSL
- Serverless Forms: solutions for handling contact forms
- Search: in Strattic for example, we use Algolia for the default search
Strattic-specific Cons for using WordPress as a Static Site Generator on Serverless Hosting 👎
- No Ajax functionality (yet)
- No membership sites (yet)
- No WooCommerce (yet)
Whew! You made it to the end!
The world of JAMstack offers really exciting possibilities for bringing websites into the modern web which strives for fast, secure and scalable websites.
But what about our beloved CMS, WordPress?
Luckily, there are emerging JAMstack solutions for WordPress (Headless CMS + Gatsby themes, static site generator WordPress plugins, and static site generator platforms), that will bring it into the modern web era and be able to get all the benefits of the JAMstack.
By bridging the gap between JAMstack and WordPress, we can continue democratizing publishing through an open source platform.
Get the slides here




