You’ve probably seen a lot of chatter and interest around the topic of headless WordPress. It’s exciting to see the ecosystem exploring new and innovative ways to deploy WordPress websites. While WordPress is great and is arguably the best content management system (CMS) available, there are challenges around maintaining, optimizing and securing WordPress sites. Discussing alternative and innovative approaches means we’re not denying the issues, and are looking for productive solutions. It’s promising and exciting.
WordPress is powerful…and challenging
Before we get into what headless WordPress offers and how to use it, let’s first take a look at why people are so interested in it.
WordPress is known as a “monolithic” system. In your standard WordPress website, the backend (i.e. the wp-admin and the LAMP stack that powers it) and the frontend (what the web views when they request a page on your site and it is rendered from the PHP-based WordPress theme) are tightly intertwined. That means that all the mechanisms and servers that power the frontend are always there, lying beneath the surface.
This architecture offers a ton of power to users. You can simply install plugins and themes and immediately see their impact on the frontend of the site. You can use page builders and other UI tools to easily create new pages and layouts.
But with great power comes great responsibility. Just as it’s really easy to make changes that are immediately reflected on the frontend of a WordPress site, it’s also easy to mess it up. Plugins can create conflicts and lead to the infamous white screen of death; they and the LAMP stack are also relatively prone to vulnerabilities which can lead to the site being hacked. And because it’s running on a complex collection of services that is always on, the site can experience stability issues and have downtime.
And finally, the servers powering WordPress have finite resources. Ensuring that they can scale to support a spike in demand, while also not keeping too many expensive resources running all the time “just in case”, means a site can crash just when you need it up and running the most.
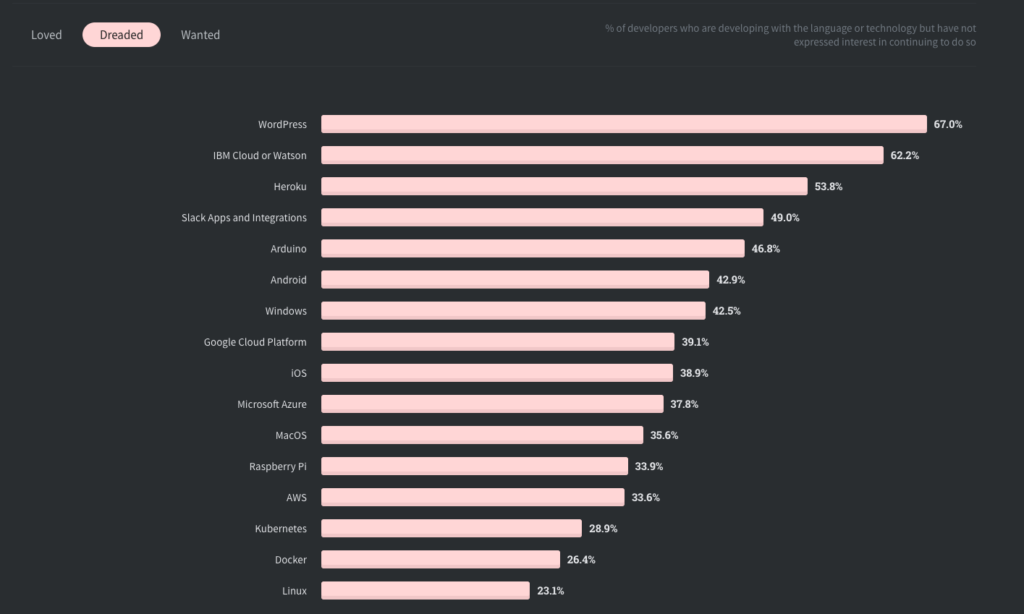
This messiness of maintaining a WordPress site is what led developers to deem WordPress the “most dreaded” CMS in Stack Overflow’s developer survey in 2019 and 2020.

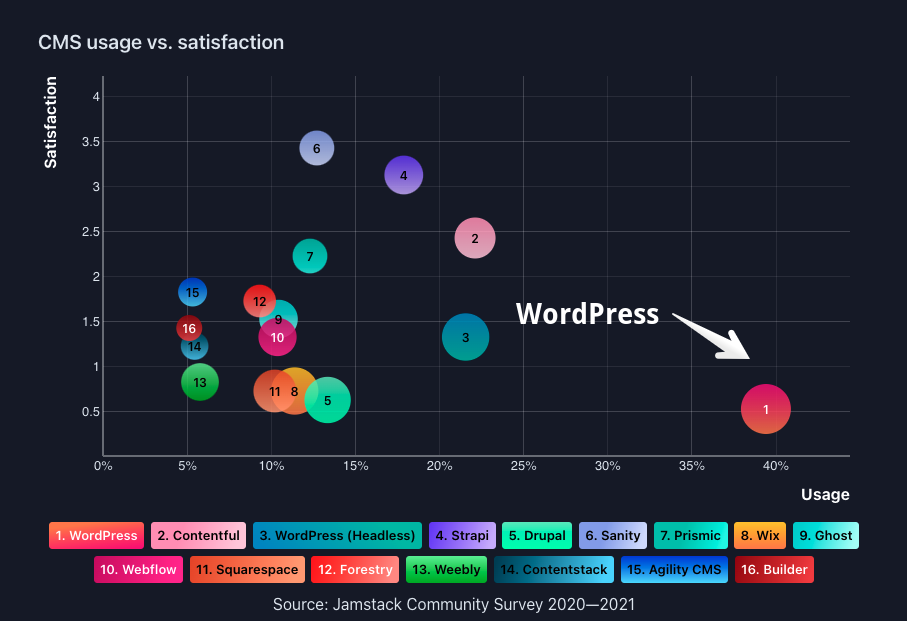
Over 7,000 developers participated in Netlify’s recent annual developer survey, and while WordPress was deemed to be the most widely used CMS, it was also ranked as the CMS with one of the lowest user satisfaction rankings.

And that is why many developers are actively looking for alternative approaches to website building, including headless WordPress.
The rise of the Jamstack – pre-rendering and decoupling websites
Among those alternatives are the myriad of tooling options available in the emerging “Jamstack” space. Jamstack’s core principles are related to pre-rendering web pages and decoupling websites.
Pre-rendering means the pages are generated before the visitor requests them, not in response to the request like in the case of WordPress. This results in a site that is a collection of static files like HTML, CSS and Javascript.
A decoupled (headless sites are decoupled) site architecture is the opposite of a monolithic one: instead of everything being part of one installation, a decoupled site’s backend is a separate installation from the frontend, and content gets delivered to the frontend via APIs.
Decoupled headless sites still need a great CMS
The Jamstack is not made up of one specific set of tools, languages or approaches. It’s more like a modern development philosophy, and it’s about using the best tools for your needs within that philosophy. Although WordPress runs on a monolithic architecture, it is still a very important player in this emerging space: as the Netlify developer survey indicated, WordPress is a widely used CMS due to its feature set and usability.
And just like any other website, headless websites need a CMS so that content managers and non-developers can update the site. There are many headless CMS options out there including Contentful, Forestry, Strapi and others, but WordPress is a strong contender thanks to its REST API and other projects like WPGraphQL that enable the decoupling of the WP Admin from the frontend (which can be based on React, Next.js, and other technologies), and deliver the content to the frontend via APIs.
Being a project that’s 18 years in the making means that WordPress as a CMS is incredibly powerful. It offers a ton out of the box that other CMSs can’t or don’t. Just the basics of the WordPress CMS offer a ton of value out of the box.
So it sounds like running a headless site on WordPress is the way to go, right?
Wrong. Ok I’ll be less extreme. Not necessarily.
Continue reading part two, where myths around headless sites in general, and headless WordPress specifically, will be debunked 🙂




