In Part 1 of this series, we discussed what’s great about standard WordPress and what can also be challenging about it, and what it means to go headless in general, and what headless WordPress means specifically.
The contributors to the WordPress project, and plugin creators like Yoast, All in One SEO, Gravity Forms, and many others have always aimed at creating an all-encompassing, user-friendly CMS that takes care of all of a website’s content needs: a WYSIWYG editor, user management, preview options, media management, permalink customization, RSS feeds, robots.txt, XML Sitemaps, 301 redirects, and so much more. With 18 years of this focus behind us, it’s really hard to beat WordPress which is arguably the best-in-class CMS out there.
So one would think that combining the awesomeness of WordPress with the exciting opportunities and benefits around conventional headless implementations would be win-win!
But it’s not as simple as that.

Headless WordPress – what is it good for?
The advantages that are bandied around as reasons for running WordPress in a headless format include the following:
- Security – decoupling the backend from the frontend means that the WP engine and all its complexity are less accessible to hackers
- Performance and scalability – as mentioned above, running the full LAMP stack for every page load, plus plugins and themes that are not optimized for performance, can lead to sluggish page speeds. Taking the backend with all that out of the picture means sites can be faster.
- Better developer experience – many developers are not excited about WordPress’ PHP-based theming infrastructure and would much prefer to work with a frontend based in React or another language or framework. When WP is decoupled, the frontend can essentially be built with whatever technology the devs prefer.
- Omni-channel content capabilities – you can create content once and have it deployed to as many frontends and apps as are needed.
However, the above claims are way too simplistic, and running WordPress in a purely headless format has a number of challenges that aren’t being clearly addressed by its proponents. Here they are, and then we’ll get to why a tool like Strattic overcomes all these challenges.
[ICYI: Joost de Valk and I talked about headless WordPress in this webinar]
Headless security – not so simple
Yes, the proponents of headless are correct that running a decoupled WordPress site reduces the exposure of a site. However, that is only the case if the WordPress backend origin is fully secured since it’s still up and running somewhere in order to expose the APIs. If that WP origin is running on an outdated server or has any vulnerable code, it too poses a security issue.
In addition, there is a newish and growing threat to headless sites (isn’t there always?). According to the latest State of the Internet report from security researchers at Akamai, API security is getting to be a bigger issue by the minute. Web application attacks tripled in 2021 (from 2020’s record year), and 88.72% of the attacks used common API vulnerabilities! To get a taste for this threat, you can see a list of some of the API data breaches in 2020 collected by CloudVector.
Headless performance and scalability rocks – except when it doesn’t
A decoupled frontend may be able to scale more easily than a site based on a monolithic architecture, but it can still face scaling challenges due to, you guessed it, the API endpoints!
The WP origin undergoes continuous requests from the frontend for data. This can go well, but if not configured correctly, the APIs can get overloaded, taking down the WP backend origin and thus the data source. Even if configured well, this type of load still needs to be addressed, which means that you still haven’t fully escaped the limitations of a server-based site.

Headless offers a better developer experience…or does it?
One of the main reasons that developers prefer headless sites over regular WP is that they don’t like working with PHP and would rather work with the coding language of their choice, like React or Node.js.
It’s true that these languages offer developers a more enjoyable experience, but is that enough of a reason to go that route? Does that really help a company achieve its online goals? Maybe, but here’s why not necessarily:
Now you need to manage two environments – double the complexity, double the fun
When running a headless website, you have moved away from one monolithic environment that houses everything, to two environments – one for the backend server (in the case of WP headless sites, this being the server that hosts the WP origin); and one for the frontend code base.
That means two environments that need to be managed, maintained and monitored, and now you need two teams to deal with each area.
Is using React helping you achieve your online goals?
It’s important to not just use a particular technology because it’s cool – it also needs to help you achieve your goals, and with a website that means having it well-indexed and performing well in search. A React-based website can be challenging from an SEO-perspective. Since it’s in essence a Single Page Application (SPA) this means that there’s technically only one page for Google to index and it generally just includes a Javascript snippet. Google’s crawler has to take subsequent passes at the page to get the content which uses up valuable “crawl budget”, as opposed to the ease with which the Googlebot can index an HTML page. There are ways to make your React website SEO-friendly, but it involves going through additional hoops and it poses an additional challenge that standard server side rendered HTML sites don’t face.
Omnichannel content is not only possible on headless websites
The ability to create content once and deploy to many frontends and apps is bandied around as a unique advantage of headless CMSs, and specifically headless WordPress. The reason it’s possible is that these types of CMSs have an API that can make content available for delivery into pretty much any frontend or platform. In the case of WordPress, the API is a REST API, and there’s also a GraphQL option via the WPGraphQL plugin. But I really don’t understand why this claim is made since even standard WordPress sites have the REST API built in, and therefore they have the same omnichannel capabilities as headless sites. Standard WP sites can also add the WPGraphQL plugin if they so wish. Same same. So you don’t have to go fully headless on WordPress to benefit from this functionality.
And finally, headless WP turns WP into a meh CMS
You know how I said that WP is the best-in-class CMS that takes care of all your content management needs and more?
Well that’s only in its native format. Once you decouple WP from the frontend, you lose almost all of that:
- You can no longer design and lay out your pages using page builders like Gutenberg, Elementor and others. You also can’t use WP’s preview functionality.
- You have to recode everything to gain some of the features of plugins that impact the frontend of a site, or to apply the functionality of some SEO plugins like Yoast SEO using their headless support. But that doesn’t cover everything, and demands ongoing developer resources.
- Because you can no longer use plugins or functionality that directly impacts the WordPress frontend, headless sites are heavily dependent on ongoing developer resources to keep it running.
So where does that leave us?
If regular WordPress faces security, performance and scalability challenges, and headless WordPress makes many of the amazing CMS features offered by WordPress unavailable and doesn’t necessarily solve issues related to speed, security and scalability, where does that leave everyone?
With Strattic of course. Here’s why:
Strattic combines all the power of the WordPress CMS with all the advantages of headless sites. This is achieved through Strattic’s unique approach to managing and deploying WordPress sites.
On Strattic, you still have your original WordPress site in all its glory, and you can use it as usual. Want to build a page with Elementor? Go ahead! Need to edit your meta description on pages using Yoast SEO? Not a problem. Created a new page and need to 301 redirect a URL to it? Just manage your 301 redirects as usual using one of the supported plugins or Yoast SEO’s 301 redirect functionality.
You can manage your forms as usual with Gravity Forms, CF7, or Elementor Forms, and also manage user permissions, preview content, use WPML or Polylang, and implement the WP search form on any of your pages.

On Strattic, this WP origin site is not accessible to anyone on the web but you and your team for the highest level of WordPress security and protection. This is to prevent hacker bots from searching your site for vulnerabilities or trying to DDoS it.
But if no one can see the site, what happens to all the fabulous content you created?
Generate a static replica of the site at the click of a button
On Strattic, your WordPress site is like a staging site. All changes you make there are only visible to you. This means you can use it to review all types of changes, and also if anything borks (which can happen on WP), you don’t have to worry because those issues are not visible to the people accessing your live website, so you can fix the issue at your leisure.
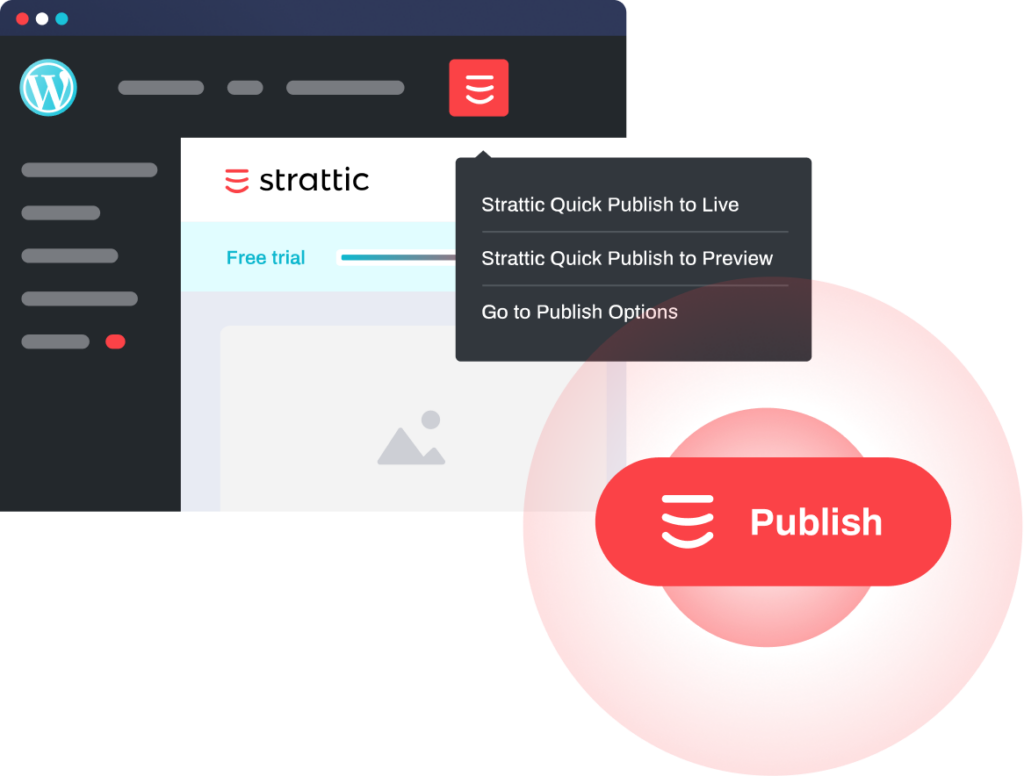
So how do people access your site? Just click the red Strattic Publish Button to create a static, headless replica of the WordPress origin site.
Every WP site on Strattic gets the Strattic button added to the admin. When you click it, it kicks off a process to generate a static replica of your WP site. Our system identifies all URLs in the site, and scrapes the frontend of the pages and deploys them to a completely separate, decoupled serverless environment and served up via a global CDN.

In order to maintain the highest level of security, all communication between the static site and the original WP site is cut off.
But that static site generation process must take long, right?
Nope. In addition to our full publish option which publishes every single URL on your site, Strattic also offers incremental builds for more specific and faster publishes.
But what about dynamic functionality?
But how do forms and search and 301 redirects (and, and, and) work on the static site if there’s no underlying server?
That’s thanks to our Strattic Magic (Stragic? Strattimagic?). Our platform replicates common types of dynamic functionality on the static edge, out of the box. It’s all taken care of for you. In addition, there are many tools available now that bring functionality that has been traditionally server-driven to the frontend that you can use instead of WordPress plugins. We put together a handy resource for these types of solutions in our Tools Directory, which you can browse by category on our site.
The best of both worlds: the rich functionality of WordPress combined with the resilience and security of headless and static
On Strattic, marketers can continue to use WordPress as they always have, and benefit from the familiarity and extensibility of the world’s most popular content management system.
Developers / DevOps know that the WordPress site is fully protected in a containerized environment, while the static production site is delivered quickly and securely via CDN.
The world of WordPress doesn’t have to be either/or. No need to throw away your current WordPress website and redo it completely in a headless architecture, while learning new tooling, and sacrificing functionality. Just use WordPress as usual, and deploy your site as static on Strattic to enjoy all the benefits of WordPress and the security, speed and scalability of static and headless.
In one click.




