Over the past few years, you may have heard phrases like:
- “Static and Headless WordPress.”
- “What to know before you go decoupled”
- “How to go Headless with WP”
- “100% static WordPress”
- “Make your WordPress Jamstack”
What the heck is all of this lingo?!
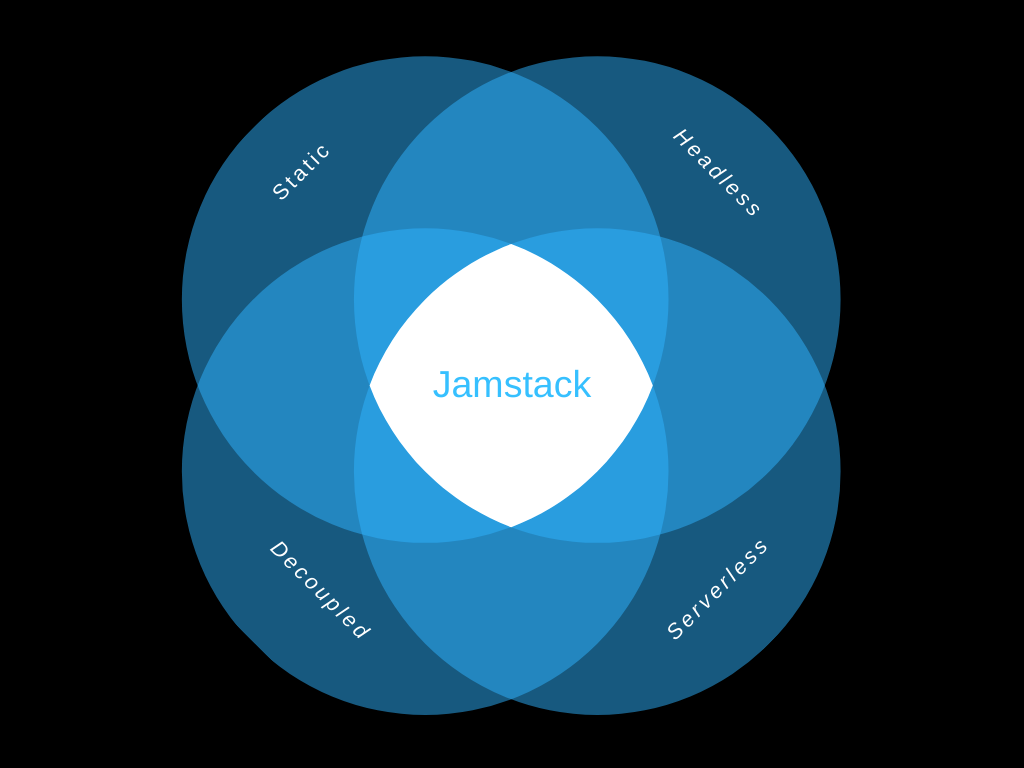
The web has come a long way over the years, and there’s plenty of vocabulary to show for it, and our WordPress corner of the internet hasn’t been unaffected. Today “static”, “Jamstack”, “headless”, “decoupled”, and even “serverless” are all words to describe a way of building websites or applications, including by using WordPress. I’ve italicized the word “using” because they are not fully or completely only WordPress experiences. These sites utilize WordPress to deliver content, data, assets, and more to web sites, web and mobile apps, and even desktop applications.
In many cases, these headless/static/decoupled sites use WordPress as a backend, and some kind of framework (often React) for the frontend. Because the JavaScript (JS) ecosystem has exploded in the last decade, it’s often the technology used for frontends, and there are many solutions for WordPress interactivity using JS or a JS framework. Likewise, because WordPress is so extensible, flexible, and customizable, WordPress can interact with and exist alongside these JS solutions.
Sounds exciting, right? But does that mean you should go this route for your next project?
How do we start to wrap our minds around what’s possible here?
A quote I love:
”Your problem isn’t the problem, your problem is how to think about the problem.”
Dan Sullivan
Let’s define a few terms so we can better understand what’s possible with different approaches and see how they interact with WordPress.

Jamstack (psst, it’s not really a “stack” 🤫 )
When Matt Biilmann (CEO of Netlify) coined the term “JAMstack” several years ago, it was meant to describe a philosophy and approach to building web sites and applications. The first part of the word was an acronym:
- Javascript
- APIs
- Markup
The idea was that if you were building out a front-end solution to handle data from other sources in a structured way, that was the Jamstack.
Specifically, in Biilmann’s case at Netlify, it also meant serving up the solution from a global CDN for speed and scalability. These Jamstack sites would be statically generated sites, meaning everything was compiled, processed, and stored in a pre-rendered file before the user ever gets to the site.
It should be noted that Jamstack was never a “stack” in the sense of a LAMP, LEMP, MEAN, MERN, or any other grouping of services we’re familiar with in web development; Jamstack always referred to an approach to building websites and applications.
Since the term Jamstack was coined, it stopped referencing JS, APIs, and Markup (HTML) specifically since they are actually found on the vast majority of sites on the web today, including regular WordPress sites. Every site uses markup (HTML is markup), APIs are incredibly prevalent, and pretty much every site today is running some form of JS.
Static: Just the files, ma’am 😎
You probably heard the term “static” used if you were building “web pages” in the 90s. At that time, “static” described the method of building sites using only standalone HTML and CSS files to define the structure of your site and give it some style.
If you didn’t hear this term, it’s most likely because that’s all there was, kind of like asking a fish to describe water: Blub static blub site…
Nowadays, when we talk about “static” sites, we’re talking about sites that are generated with a more sophisticated process using tooling generally known as “static site generators.” These tools use a templating system to generate sites that are also solely comprised of HTML, CSS, and probably JS files, but their management and deployment is more robust than the sites in the 90s, and they are served from a CDN for fast loading times everywhere in the world, and greater reliability. These sites can also include technologies like edge and serverless functions for bringing some dynamic-esque functionality to static sites.
Static WordPress
There is a subset in this world of static site generators, which is known as “static WordPress.” This refers to sites that are fully static replicas of a WordPress site, and have been pre-compiled by loading and scraping said WordPress site to get the rendered markup, styles and scripts that are distributed via CDN. These static sites use WordPress as the “source of truth” for editing and managing the content and frontend theme on the site, but is nowhere to be found on the public-facing live domain, which relies solely on static files.
Static sites served in this fashion are infinitely scalable, very fast, and super secure because “there is no spoon” 🤓 … I mean database or backend to hack into.
On top of this, because the site is being scraped for the generated markup, you can still use most page builders (like Beaver Builder, Elementor, Divi and even the Gutenberg Block Editor) and plugins to construct, arrange, and style your site.
This is how we do things at Strattic, so we obviously think static sites are pretty rad 😎 …but more on that later.
Headless: now we have two “problems” 😏
In standard headless WordPress setups, typically WordPress is the CMS and “source of truth” but has a custom “frontend” and does not use a “classic” PHP-based WordPress theme. This frontend is probably heavily reliant on JavaScript as mentioned above, and given the current layout of JavaScript land, it’s typically built with React, though there are plenty of Vue, Svelte, Angular, and other options out there.
This also means that visitors are not reaching WordPress itself, but rather the JS application that is connected to your WordPress. It most likely also means that your WordPress and JS front-end are in separate “locations”:
- WordPress is running on a PHP server
- The JS frontend is either being served via CDN or could be running on a NodeJS server
This is really neat because you can now use WordPress as an API to get content and other data, as well as use it to send form submissions, comments, search queries, and more to your backend. With a tremendous amount of effort and developer resources, you can even run headless e-commerce, membership, or educational sites with this approach and generally on a better scale that you could on a typical single WordPress install.
So it sounds like headless implementations of WordPress solve all the problems, right?
Well, not exactly.
One of my favorite quotes related to development is:
“Some people, when confronted with a problem, think ‘I know, I’ll use regular expressions.’ Now they have two problems.”
Jamie Zawinski (who did not like Perl)
Many folks want to go headless because they’re confronted with slow page speeds, plugin or theme bloat, overloaded shared hosting services, and malware. They think, “I know, we can implement headless WordPress to solve all that.”
As an astute reader, you might have noticed that with this approach, there are now two separate applications to manage: your WordPress and your JS application. More fun, right? 🤓
Perhaps. But also – more problems. 😉
Don’t get me wrong, as a web engineer, I love these types of problems, they are fun to work on and implement. However, not all technology stakeholders might appreciate the extra complicated nature of:
- Building a #headlessJamstackDecoupledStaticCool application
- Setting up a CI/CD process process for building and deploying
- Managing multiple environments
- Git for version control, including for content
- Refactoring your WordPress beyond recognition
And then there are the other stakeholders, who are equally important: marketers, website owners, web designers and even some developers who are not going to appreciate this new configuration. In a headless setup, a lot of core or plugin WordPress functionality goes right out the window:
- Your JS app might not pull in all the right SEO info, and if it does, it’s more complicated to get it into the right places
- Optimization solutions like caching, concatenating, minification, etc. might not work or may need to be redone
- Search, comments, form submissions etc. need to be developed from scratch or replaced with third-party solutions
- Larger e-commerce, membership, and LMS plugins might be a no-go
On top of this, if your WordPress is still up and running all the time in order to serve as an API, it is still vulnerable to attack. A recent report identified API attacks as the next biggest security threat. Routing API requests from the JS app through a serverless function or third party so it’s not communicating to WordPress may partially solve this concern, but it also adds more complexity.
Speaking of complexity…let’s talk about “decoupled” sites for a moment.
Decoupled: the more the merrier… right? 🥳
Why go headless, when you could incorporate even more services? This is where “decoupled” WordPress architectures come in…
Generally speaking, “decoupled” takes the “best tool for the job” approach. While you might start with a headless WordPress implementation, you may also add in some of the following options for additional functionality:
- Shopify for e-commerce (this is not a dig at WooCommerce, I promise)
- Hubspot integrations for marketing
- Algolia instasearch
- Basin or Reform for forms
- Gumroad for digital products
- Syndicate other content from RSS feeds or other APIs
- Serverless or edge functions to hide API keys and handle secure requests
- The list goes on…
In this scenario, you might use WordPress solely to author content. 😱
Pulling data from multiple sources and using multiple third party APIs is often referred to as the “content mesh”. This is generally the recommended approach when using WordPress since you should use the best tool for each job, and while WordPress is by far the best-in-class CMS out there, it’s not the best at everything and therefore shouldn’t be used for all purposes.
You can see how “static” can build up to “headless” which can branch out into “decoupled” WordPress. This isn’t to say that there is a stair-step approach or a hierarchy, only to note that it can seem that each of these methods informs and influences the other.
You might say: “But wait! Can’t we already do this with WordPress on a server? I’m already using Hubspot and Shopify and [fill-in-the-blank-service]. Is my site already decoupled?”
Yep, it sure is!
It is possible to use a decoupled approach with a “classic” hosted WordPress setup. This could involve using multiple third party plugins and services that live on your WordPress, but don’t rely on your WordPress install to handle their functionality.
This is in contrast to using plugins that do rely on WordPress to function for their services. Here are some Decoupled vs. Native WordPress comparisons:
| Function | Decoupled | Uses WordPress |
| CRM | Hubspot | MailPoet |
| Forms | Basin | Contact Form 7 or Gravity Forms |
| Search | Algolia | SearchWP, Relevanssi |
| Comments | Disqus | WP Comments |
(Note: we’re not endorsing one plugin or solution, these are just examples.)
We take a lot of services and integrations for granted in WordPress; we get so much easy functionality out of the box. The difference is if you’re already running headless on the frontend, you will lose a lot of that native functionality and need to build it out to integrate with your WordPress site or third-party services. There may be some NPM packages that make this more straightforward, but it will still be something you will need to wire up to communicate with those services or your WordPress.
At Strattic we’re big fans of the decoupled approach and encourage site owners to use the best tools for every job. That’s why we put together our Static Headless Tools Directory which lists WordPress plugins and third-party solutions that work seamlessly on static sites, particularly static sites running on Strattic (we offer native support for many WP plugins on the static version of your site that other services do not).
Serverless: who needs servers anyway? It’s just WordPress!
Did you know that it’s possible to run WordPress without running WordPress?
Say what??
Yes, it’s true. When your site is “static WordPress” as described above, you don’t have to keep the WordPress origin site up and running, and it can be shut down.
But what do you do when WordPress isn’t available for synchronous interactions?
This is where serverless functions and services really shine! ✨
Serverless functions can replicate and replace a whole range of cloud web services that we are accustomed to using WordPress for:
- Routing and permalinks
- Random ad hoc functions (“just put this in your functions.php file…”)
- Events (“when X happens or loads, do or load Y…”)
- Notifications (especially email)
- Data storage in a database
- Asset storage (like images, PDFs, and other files…)
- The list goes on…
When we talk about “serverless” WordPress, we’re talking about custom, on-demand, scalable functions and services that provide a dynamic experience for static WordPress even when the WordPress origin site isn’t available or used to handle this functionality.
Let’s take the example of submitting a form in two different setups:
- A headless Gatsby site on Netlify and WordPress hosted elsewhere
- A static site hosted on Strattic
In example #1, a form can be submitted on the Gatsby site and the submitted information can be sent to a Netlify function. This function receives that information and uses stored API keys to send that information to a WordPress install on a different server.
Once the request is authenticated and authorized, the form submission information is stored to the WordPress database, and typical form notification emails go out to site administrators. When someone logs into the WordPress site, they can see the form entries as if they were submitted to the form on a classic WordPress site.
In example #2, there is no active or publically available WordPress. So, when a user submits a form, where does that submission go? Strattic uses serverless functions and services to catch, validate, and store that information.
When your WordPress site is spun back up, that information is called back to your WordPress and you can access submitted form information there. However, even though WordPress is not available, serverless services receive and store the information, and send out email notifications that a form submission was received.
The beauty of serverless is the ability to scale instantly and be highly available at a moment’s notice, while not wasting resources and causing instability by running needlessly all the time, as is the case with standard WordPress. This feature is unique to Strattic and is not available on other headless or decoupled services that still rely on your WordPress to process requests.
This is very much in the vein of a decoupled service, however, the tools used for serverless are from cloud providers like Amazon Web Services (AWS), and not SaaS tools that you might find in other decoupled offerings.
With serverless, you are building integrations on an as-needed basis with these serverless functions and services.
This is also where serverless gets really fun, as you can build exactly what you need to support your static, headless, or decoupled WordPress site!
If you’re looking for some instruction or ideas on how to get started with serverless integrations for WordPress, and especially if you’re on Strattic, head over to our serverless functions and services repository and get started building your our custom functions and services 🤓.
Last Question: should you go static, headless, decoupled, or serverless with your WordPress?
We’ve covered a lot of ground here, good on you for sticking through this article to the end.
You did it! 👏 🙌
The question now is “What do you do for your next client or company project?”
Remember, everyone wants all the good things these architectures have to offer:
- Speed
- Security
- Scalability
But not every solo freelancer, marketing agency, or website shop is going to have the time, resources, skill level, or motivation to start building out and maintaining static, headless, decoupled, or serverless WordPress implementations, and marketing teams generally don’t love when you take their power tool and all its functionality, i.e. WordPress, away from them.
And you know what? That’s ok! Using good ol’ WordPress is great and getting better all the time!
This is one of the massive benefits of using Strattic as a platform to host your WordPress site. Strattic sits very comfortably in the middle of this mix of options, giving you the best of many worlds by supporting:
- Many classic WordPress themes and theme builders like Elementor or Beaver Builder
- Dozens of plugins for SEO, forms, search, multilingual, etc.
- Custom functionality you’ve developed for your WordPress
- and more…
The idea is that you can bring your WordPress as-is to Strattic, and it just works. Your marketing teams and content creators get to continue working as usual, with all the flexibility and power WP offers, while benefiting from the speed, security, scalability and reliability (without the complexity) that headless/static/decoupled/serverless WordPress offers.
So, is Strattic or one of these other solutions the best choice for you or your team?
Picking what’s best is all about two considerations:
- Is it the right tool for the job?
- What does the end user need and how can they manage their site best?
Headless and decoupled approaches can be a good fit for companies and organizations that have large dedicated teams that can take responsibility for the backend and frontend of headless implementations, while also building out new functionality on an ongoing basis for the marketing teams. But for companies that are using WordPress and don’t want to throw away their site and build a new one, a process that is costly, complicated and risky, and/or their marketing teams insist on using WordPress so they can do their job, and do it well, then it’s less of a fit.
In the latter case, using Strattic for hosting and deploying their WordPress sites can ensure that the people who use the site on an ongoing basis, i.e. marketers, will be able to keep doing their job, while the engineering teams and the company as a whole benefit from the reliability of the statically generated replica of the WordPress site that the internet visits.
Bottom line is, whatever you choose to do, make sure you’re not just going in a direction because it’s the shiny, fun thing for you, the developer. It’s important to make sure you’re doing right for your team and organization as a whole.



